In UX: 7 Design tips for powerful storytelling
The third post of a three part series on how to use UX storytelling to build influence
The third post of a three part series on how to use UX storytelling to build influence

Behind every presentation is a story, and in previous posts, I cover how stories are remembered, and created. Once you know which story you want to tell, the design of the presentation should support the message.
Here is an example of a UX presentation that I crafted with two other designers to help influence a product strategy shift. I’ve removed some elements and anonymized the users, but here is the overall structure of the presentation to highlight how the slides reinforce the story. The key for UX storytelling presentations is to focus on simplifying the message and make sure your slides support the story you want to tell.
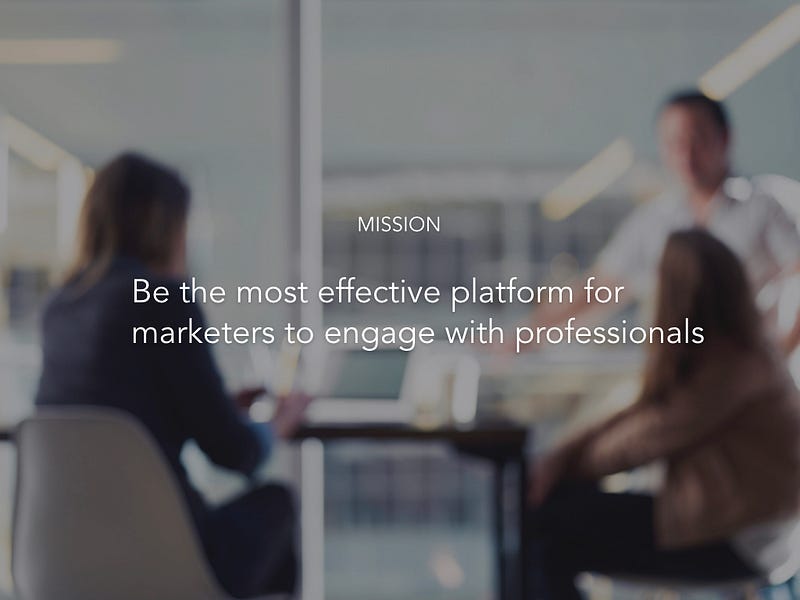
1. Use a simple image as a background

The presentation starts by highlighting the product’s mission. I’ve used this as a starting point to level set the goals and objectives of the product as a reminder to the project team that we continually need to aspire for excellence. I wanted to give the slide some visual interest and show people doing their work.
Blurring the background is helpful if you want to put text over the image, it’s easier to see text over the image. Even if the background is blurred, using an image that reinforces the text is useful.
2. Let the user talk

Using the words of your customers has impact for project team because no one can argue with how a customer feels. Allowing the customer’s words to hang starkly in the air is extremely powerful, and reminds everyone that the customer is the center of this story.
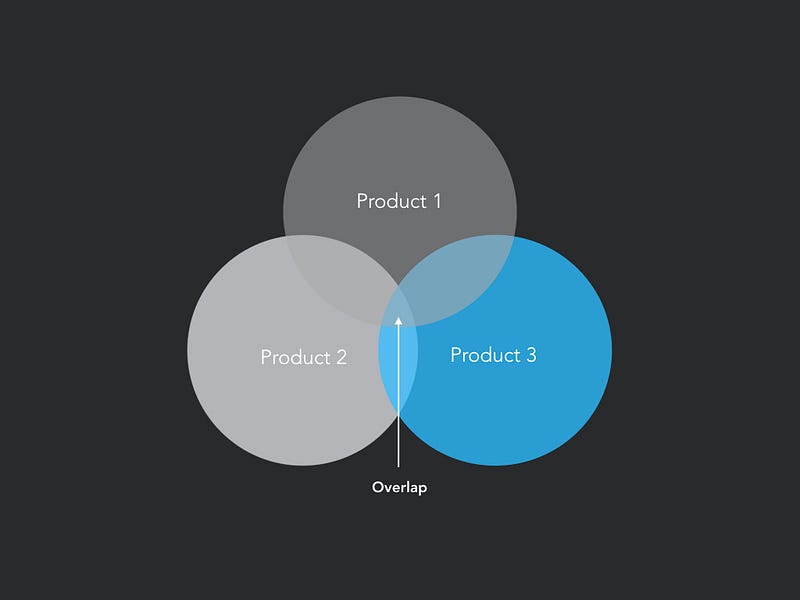
3. Use diagrams


In this story, I was highlighting an overlap between some of our product offerings. A diagram is more efficient than trying to describe something in words. I’ve used both of these slides to show how diagrams can help reinforce, or show how words can be used in a different way.
If you have a slide with words, try sketching out alternate ways of showing that content in a more visual manner to help reduce the text.
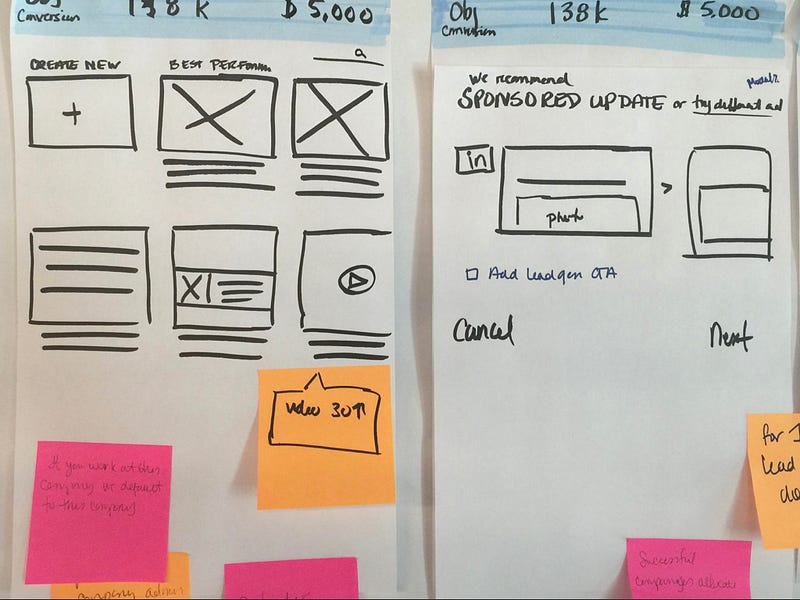
4. Expose your design process

In storytelling, one of the designer’s most powerful contributions is the design process. Exposing the design process brings your audience on the journey of your thought process.
When presenting to a group of people, the natural question that will come up will be “how did you come up with this?” or “why did you decide to do it this way?” Although some team members have more tolerance for process than others, it’s a good idea to include at least one slide that gives some context on how you arrived at your design. That can include spreadsheets, sketches, diagrams, anything that might help support your narrative and design conclusion..
Don’t be afraid to put your raw sketches out there for the project team to see.
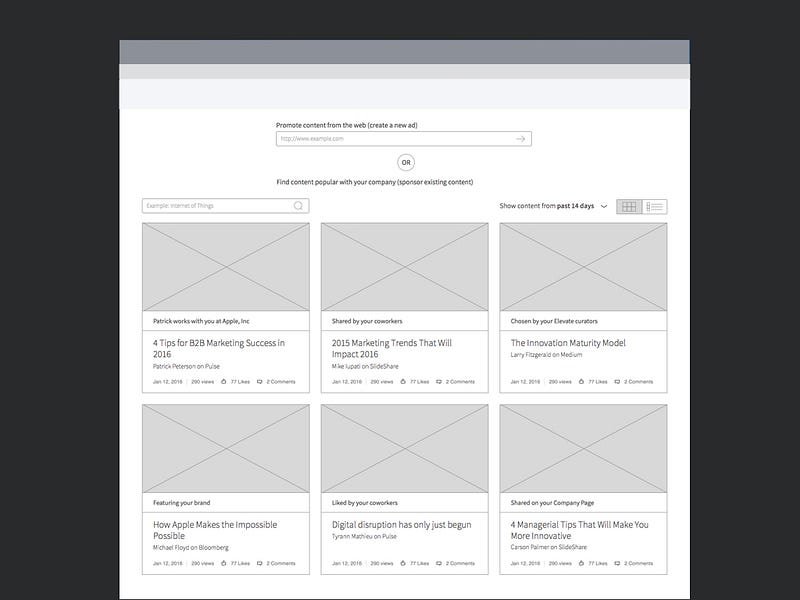
5. Put your design front and center

After giving some context to the design problem, and showing how the design was arrived at, next introduce the proposed design.
Every time you showcase design, make sure it’s the focus. The interface should be unobstructed as much as possible. Often times, a lot of conversation will happen around the design itself, and your audience will probably ask a lot of questions.
6. Use words for impact

Using words on a slide can be impactful if designed to highlight a key metric, a key phrase or idea that you want to draw focus to. Simple phrasing will help break down complexity for very complex to create a simple message. If done right, the simple message will stick, and if no one else remembers anything about your presentation, they will remember the simple message on the slide.
7. Tell the story
Keep your slides very simple, so the audience will listen to you and not be distracted by text on the slide. You want to keep the audience’s focus as much as possible and not have them reading small text or have to wait until every one is finished reading the slide.
Not everyone reads at the same speed, and the fast skimmers will just look at their phone while everyone else is reading. The last thing you want is anyone looking at their phone during your presentation.
In closing
Keeping these simple rules in mind will help your message stay focused and impactful. Just like we iterate on design, there might be some iteration on the slide design to make sure your slide supports the architecture of your story.